STINGER3の広告の置き方をカスタマイズしてウィジェットで管理する
見ての通りというか、このブログではテーマにSTINGER3を使用しております。広告効果が高い!とかSEOがなんかすごい!とかシンプルでカスタマイズがしやすい!とか結構前から何かと話題になっており気になっていたので導入してみました。
ブログにおける広告の配置の仕方には効果的と言われるやり方というかトレンドのようなものが存在しているようです。どの配置だとどうだったというような効果測定ができるレベルの収益ではないので先駆者たちが編み出して共有してくれている情報を元に私もカスタマイズしてみました。なお、カスタマイズに使用したSTINGER3のバージョンはver20140327です。
現在ですと、どうやら「ダブルレクタングル」と呼ばれる配置方法が効果的でトレンディーでとにかくすごいとのこと。こちらのサイトのカスタマイズが非常によく参考にされているようでしたので私も合わせてカスタマイズを行うことにしました。
記事を読んでみたところ、参考サイトでは広告コードを直接PHPファイルに書き込んでいるようでした。Google Adsenseのようなコンテンツ連動型広告の場合特に問題がないのかもしれませんが、A8などの広告を併用していて今後位置を入れ替える可能性がある場合や広告の配置のトレンドが変わった時などにまた直接ファイルを書き換えなくてはならなくなりそうなのと、そもそもSTINGER3のデフォルトの状態だとウィジェットから広告が管理できていてそれが便利な気がしたので別の方法を模索することにしました。
あと単純に私が【飽き性で】【とりあえず出力だけを求めて】【説明書とか読まない人】なのであの文章量と手順の多さを見て「わー」ってなってしまったのもあります。
前準備
ともあれレクタングル(中)を隣り合わせで配置するために横幅を広げる必要はあるので、こちらの記事なども参考にしつつどうにか頑張ってCSSを編集してみてください。
あとmoreタグの下部に広告を表示したい場合は参考サイトの通りQuick Adsenseというプラグインが便利でした。WordPressの管理画面からプラグインの項目を開き、「Quick Adsense」で検索をかけてプラグインをインストールしてみてください。設定等は割愛します。
2014/06/09
moreタグ部分もダブルレクタングル且つウィジェットで広告を管理するやり方について関連記事(moreタグの下部にダブルレクタングルを設置する)を書きました。
行ったカスタマイズ
編集するファイルは以下の4つです
- function.php : なんかいろいろ設定が書き込まれているファイル
- single.php : 単一記事ページの表示に使われるテンプレート
- ad2.php : ad.phpを複製してリネームしたもの
- ad3.php : 同上
function.php
135行目よりこのような記述があるかと思います。
//ウイジェット追加
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(4) )
register_sidebars(1,
array(
'name'=>'サイドバー1',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'スクロール広告用',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2" style="text-align:left;">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'Googleアドセンス用',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'Googleアドセンスのスマホ用width300',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
この部分を
//ウイジェット追加
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(8) )
register_sidebars(1,
array(
'name'=>'サイドバー1',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'スクロール広告用',
'before_widget' => '<ul><li>',
'after_widget' => '</li></ul>',
'before_title' => '<h4 class="menu_underh2" style="text-align:left;">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'Googleアドセンス用',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'Googleアドセンススマホ用width300',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'記事下部',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'記事下部スマホ用',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'関連記事下部',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
register_sidebars(1,
array(
'name'=>'関連記事下部スマホ用',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<h4 style="display:none">',
'after_title' => '</h4>',
));
こうします。
めっちゃ長いですが、具体的にいじった部分は
- 136行目のdynamic_sidebarを(4)から(8)に変更
- 153行目〜169行目をコピーして2回ペースト、’name’の中身を書き換え
の2箇所(?)のみです。
single.php
下記記述が50行目と115行目にあるかと思います。
<?php get_template_part('ad');?>
これをそれぞれ
<?php get_template_part('ad2');?>
<?php get_template_part('ad3');?>
このように書き換えます。’ad’を’ad2’と’ad3’にするだけです。
ad2.php , ad3.php
上述の通りad.phpを複製してリネームして作ってください。一応言っておくとWordPressの管理画面の外観→テーマ編集からではできません。
dynamic_sidebarの中の数字をそれぞれ以下のように編集します。
- ad2.php
- 4 → 6
- 3 → 5
- ad3.php
- 4 → 8
- 3 → 7
具体的にはad3.phpの内容が以下のようになっていれば大丈夫です。
<?php if(is_mobile()) { ?>
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(8) ) : else : ?>
<?php endif; ?>
<?php
}else{
?>
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(7) ) : else : ?>
<?php endif; ?>
<?php
}
?>
編集が完了したらad2.phpとad3.phpをad.phpと同じディレクトリにFTPなどでアップしてください。
カスタマイズの結果
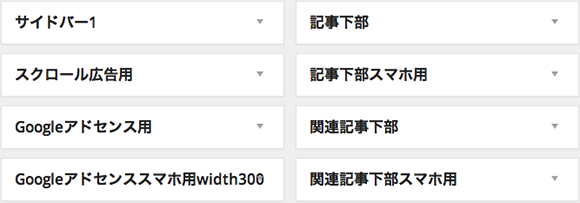
ここまでのカスタマイズが済んでいればおそらくWordPressの管理画面から外観→ウィジェットと見ると以下のようになっているかと思います。

デフォルトの状態からあったのが左の4項目。今回追加したのが右の4項目です。
あとは追加したそれぞれの項目の中にテキストウィジェットを追加し、その中に広告コードを仕込むだけです。この辺のやり方はデフォルトの【Googleアドセンス用】に広告コードを追加するやり方と一緒です。
具体的な機能の説明
応用していろいろなことができるので具体的にどういう機能をどう変更してどうなったのかを説明していきます。
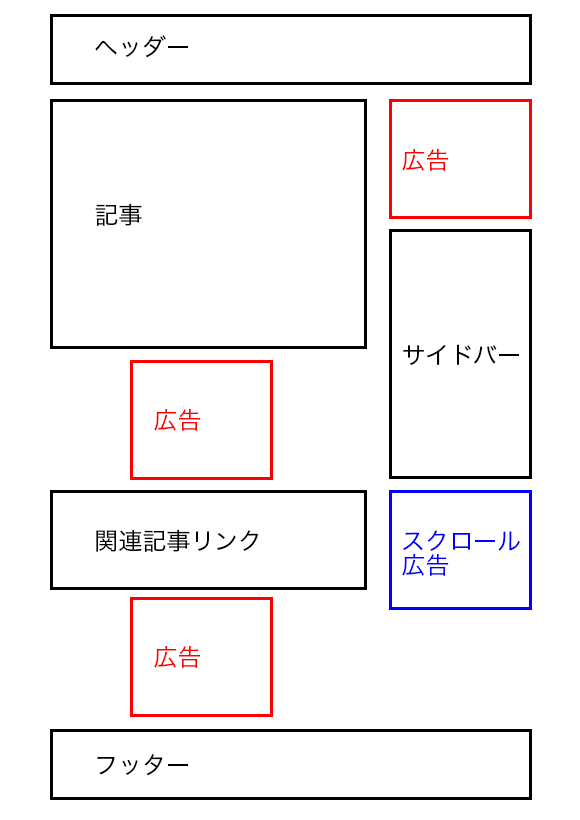
デフォルトの状態では下図のような配置になっていると思います。

赤色で示した広告の部分には管理画面のウィジェットから編集した【Googleアドセンス用】という項目の内容が表示される仕組みになっています。スマートフォンの場合は【Googleアドセンススマホ用width300】の項目で設定した内容が出力されます。3箇所ありますが、これらは全て同じ内容が呼び出されて出力される仕様になっているようでした。
single.phpの処理
広告は全てget_template_part(‘ad’);というPHPの処理によって呼び出されています。これが何を示しているかというと、“ad.phpを呼び出してその結果をここに出力する”ということのようです。
(‘ad’)の部分を(ad2′)とかに変えると、呼び出すPHPのファイルを変えることができました。
ad.phpの処理
ad.phpの内容は単純です。“ブラウザがモバイル機器のものだったらsidebar(4)を、そうでなければsidebar(3)の内容を表示する”という記述がされています。
ここでいうsidebar(○○)というのはfunction.phpのdynamic_sidebarのところで何番目に記述されたウィジェットの入れ物かを指します。つまり“モバイル機器なら【Googleアドセンススマホ用width300】の内容を、そうでなければ【Googleアドセンス用】で設定した内容を表示する”ということになります。
function.phpの処理
細かい説明は省きますが、今回いじった部分はサイドバー(ウィジェットの入れ物)はいくつで、それぞれなんという名前で管理画面に表示したいかという記述の部分です。サイドバーという言葉を使うと実際にブログの横に表示されるサイドバーと混同しやすそうなのでウィジェットの入れ物という言葉で説明したいと思います。
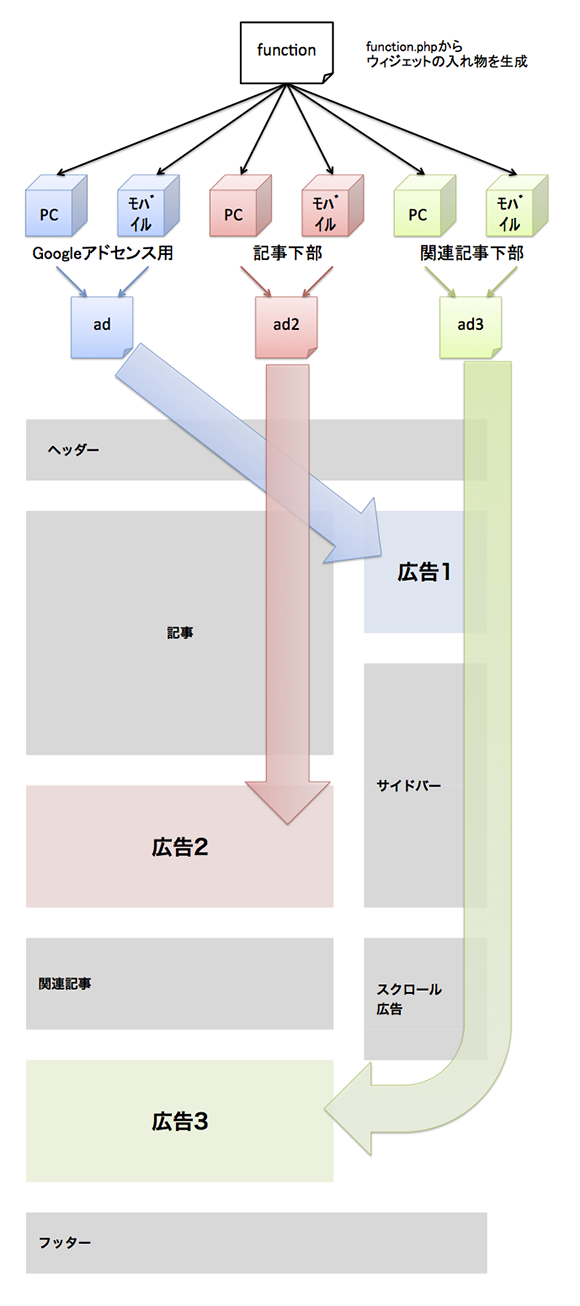
今回のカスタマイズでどう変わったか
ちょっとうまく文章で説明できなかったのでクソ長い図で示します。図はmac版excelで作りました。エクセルはクソ。落ちるからクソ。
こんなんでわかりますでしょうか…?こんな感じでそれぞれの場所にウィジェットが反映されていきます。PC、モバイルそれぞれに別々の広告コードが仕込めるので、ダブルレクタングルがスマートフォンで見た際縦並びになってしまいGoogleアドセンスの規約違反となる点もクリアできるかと思います。
記事作成時点で私は
PC
- 広告1 : A8のバナー
- 広告2 : Googleアドセンス*2
- 広告3 : なし
モバイル
- 広告1 : A8のバナー
- 広告2 : PC版広告2の片割れ
- 広告3 : PC版広告2のもう片方
更にこれらに追加してmoreタグの下にGoogleアドセンスを1枚という形にしています。こうすることでPCの広告2に流行のダブルレクタングルを表示し、モバイルではダブルレクタングルを分散して表示させて規約違反回避をしています。
今後広告を増やしたり差し替えたりする可能性は十分にあるので、ウィジェットから編集できるとやはり便利ではないでしょうか。get_template_partの挿入箇所を変えればウィジェットの内容が反映される場所をいろいろいじれるかと思います。
あとがき
なんだかんだでめっちゃ記事が長くなってしまった…。説明が下手で申し訳ないです。そしてWordPressやPHPから離れすぎてて全然わからなくなっててすごい。なんでも定期的に触らないとすぐ忘れてしまいますね。ヤバイ。
ガーッと書いたので説明に抜けがあったり支離滅裂な箇所等あるかもしれません。質問や指摘等ありましたらtwitterでのリプライやメールなどいただければと思います…!
関連記事
-

-
moreタグの下部にダブルレクタングルを設置する
以前の記事で場所によって表示する広告を変え、それらをウィジェットで管理する方法を紹介しました。